👉 1. 프로젝트 기간
2022.06.28 (화) ~ 2022.07.06 (화)
👉 2. 팀 구성
김선민, 김민기, 박재현, 황신혜
👉 3. 프로젝트 주제
SMOPS (Selling My Oil Paintings Service) 개인이 만든 유화를 사거나 판매할 수 있는 사이트
👉 4. 프로젝트 진행 방식
- 화면 기획 (Figma) : 링크 (완료)
- API / DB 설계 (Notion) : 링크 (진행 중)
- 일정 관리 (Git Project, 겐트차트) : 겐트 링크 , 깃 프로젝트 링크
- 기능 구현 관리 (Git Issue) : 링크
👉 5. 화면 와이어프레임 및 기능 범위 정의
| 화면 | 화면 이름 | 기능 | 담당자 |
 |
첫 화면 | 첫 페이지 | 황신혜 |
 |
회원가입 | 회원가입 (장고 Validation) JWT |
황신혜 김민기 |
 |
로그인 페이지 |
로그인 추가 기능 소셜 로그인 |
황신혜 |
 |
상품 조회 페이지 |
상품 카테고리 별 조회 (Read) : 인물, 풍경, 정물 등 상품 필터링 별 조회 (Read) (1). 정렬 : 등록일, 가격 등 (2). 가격 범위 : ~10만원, ~30만원 (3) 그림형태 (4) 아티스트 검색 |
김선민 |
 |
상품 상세 페이지 |
상품 세부 조회 상품 로그 조회 (히스토리) 상품 구매 팝업 및 로그 Create |
김선민 |
 |
마이 갤러리 페이지 |
상품 조회 (상품 소유자) 상품 '상세보기', '업데이트' 모달 연결 상품 필터링 별 조회 (Read) (1). 정렬 : 등록일, 가격 등 (2). 가격 범위 : ~10만원, ~30만원 (3) 그림형태 (4) 아티스트 검색 |
김선민 |
상품 '상세보기' 모달  상품 '업데이트' 모달  |
마이 갤러리 페이지 모달 상품 '상세보기' 모달 (위) 상품 '업데이트' 모달 (아래) |
상품 ‘상세보기’ 모달창 (상세보기) - 상품 '상세보기' 로그 조회 (Read) 상품 삭제 및 로그 삭제 (Delete) 상품 '업데이트' 모달창 구현 상품 '업데이트' 모달창 '판매 상태' 변경 |
박재현 |
유화 만들기 전 UI 유화 만들기 후 UI  |
유화 만들기 페이지 (+AI) 유화 만들기 전 UI (위) 유화 만들기 후 UI (아래) |
StyleGAN 모델 포팅 Base 이미지, 스타일 이미지 업로드 모델 학습 (RUN 버튼) 학습 결과 및 상품 등록 (Create) 입력 값 창들 출력 상품 및 로그 등록 (Create) |
김민기 |
| 추가 구현 사항 | AWS GitAction CI & CD |
AWS EC2 배포 AWS S3 연동 (+File System Mount) AWS EC2 내 MYSQL 연동 GitAction 으로 EC2 자동 배포 스크립트 작성 Front Server , Backend Server 분리 |
모두 |
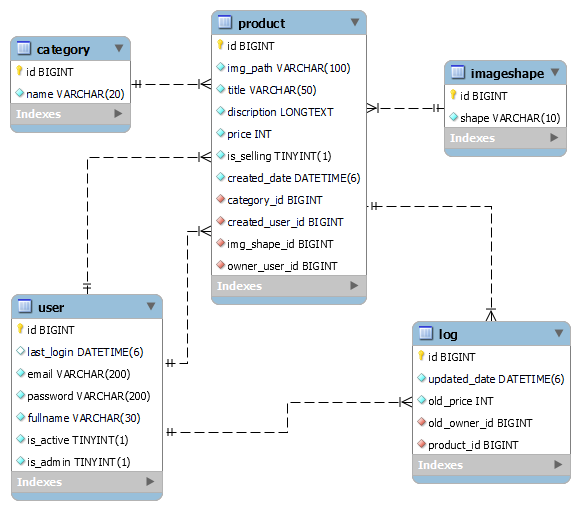
👉 6. DB 설계도 작성

Keep
- 기획(Mock Up), 와이어 프레임, 웹 개발 순서의 진행을 적절하게 진행함
- Branch 관리 : Branch 기반 작업 + Merge(PR) 후 Branch 삭제
- 파일을 적극 분리하여 작업 (+개발 생산성, Conflict 방지) 한 점 (base.html)
- CSS Convention / Semantic Tag 어느정도 규칙 잘 지킨점
- FE 개발 Version up 관리 (ex. Agile 개발론)
- UX/UI 기반 프로젝트 최종 점검 시간을 확보해서 진행한 점 (+외부 테스터 진행)
- 기획안과 최종 완결물 간의 차이가 거의 없는 점
- 와이어프레임 앞(기획) 디자인 매우 좋음 (신혜짱)
- 정기적인 상호 피드백 및 논의 시간을 가진 점 (오전 9시, 오후 2시, 저녁 6시)
- 서로 질문하고, 격려하고, 적극적으로 피드백 하려고 한 것
- 오류 발생 시 꾸준한 디버깅으로 문제 해결
- FE 개발
- 미디어 도입 잘했음 => 학습이 살짝 아쉽
- (FE, 공부필요) JQuery Ajax => Async Function Vanila 대체
Problem
- (FE) FE Develop
- 반응형 구현이 아쉬움 => 미디어 쿼리 도입
- JS의 좋은 코드인지에 대한 작성 의구심 => 1조 꺼 + 좋은 템플릿 참고하기
- 웹에 모든 기본적인 것 (Semantic Tag 보다 확장, Footer 미구현 아쉬움)
- (BE, DB)
- JWT사용을 했으나 서비스에 적합하게 부자연스러움 없이 적용하지 못한 것
- BE Serializers나 다양한 기능을 좀더 알고 잘 썻으면 좋았겠다. => 기획단에서의 기능을 좀 더 다양화
- AI
- 오픈소스의 프로젝트 능숙한 적용을 위해 리딩이 어려워 공부가 필요함 => 많이해보셈.
- 중요 메모 => "args=[]"
- 모델 선택 과정에서의 아쉬움 => 발제 듣고 기획단에서 고민
- AWS (인프라) - 3명
- EC2, S3 Upload, IAM에 대한 이해도가 Team적으로 아쉬웠다,
- Try : CloudFront, Cloudwatch, S3 정적 배포, Lambda, Ec2Loadbalancer
- DB (Postresql)
- (공통) 회의 시간 감축 (30분)
Try
- FE
- const FE 개발 팀장 = 황신혜;
- JS 좋은 코드 보기 (1조, 좋은 템플릿)
- React 도입
- Agile 개발 방법론
- BE
- Django 학습 (Permission / Pagination - 게시판 / DRF Mixins, Generic API, Viewset 추상화 / )
- Django Query ORM 최적화 (prefetch, selective, F Method, Concurrency... , Atomic())
- Test Code 작성하기 - UnitTest, E2E
- 디자인 패턴 도입
- Django Modeling 다양한 옵션 활용
- AWS
- LoadBalancer (ELB) 로 서버 여러대
- ElasticBeansTalk 로 EC2 통합 관리
- Cloudwatch 로 Log 수집
- S3 Mount
- IAM - 권한 차별화
- 기타
- Response Body 최적화 스토리
- Mysql Settings 스토리
- User Group
- (QA) 튜터 적극 활용 (특정 시점에 찾아가기), 외부 테스터(신혜님 남자친구님)
- (GIT) 컨벤션 맞추기
- Commit 좀더 명료하게 적기~
- Issue 작성 : 체크박스 10개 이하로 분리해서 적기
- PR Templates : 내용 적기 (Title - Commit 메시지 처럼 / 내용 : Commit 정리)
- GIT 안에서 프로젝트 정리하기 (Trouble Shooting, API문서)
- 한달 첫주 학습기간 + 기존거 정리 (FE - React, HTML 조금조금씩, BE - AWS INFRA, DRF, JS 조금씩, 기획 Develop) / CS 정리, 코딩테스트 (자체 백준풀기)
'회고록(TIL&WIL)' 카테고리의 다른 글
| TIL 2022.07.11 Docker (0) | 2022.07.11 |
|---|---|
| TIL 2022.07.07 javascript fetch api, 이미지 미리보기, radio 값가져오기, 날짜포맷팅, forEach문, arrow function, modal (0) | 2022.07.06 |
| WIL 2022.07.01 CORS, rest_framework_simplejwt, E2E 회원가입/로그인 (0) | 2022.07.02 |
| TIL 2022.06.25 DRF/ 아침 숙제 풀이 (0) | 2022.06.25 |
| TIL 2022.06.24 DRF/ User관련 구현, Article관련 구현, 특강 숙제 (0) | 2022.06.24 |

